Here we can see one of the important properties(position) in css.
Position: it specifies the different positioning methods of an element. "top, bottom, right and left" properties decide the final location of the positioned element.
different methods of position:
- static
- relative
- absolute
- fixed
- sticky
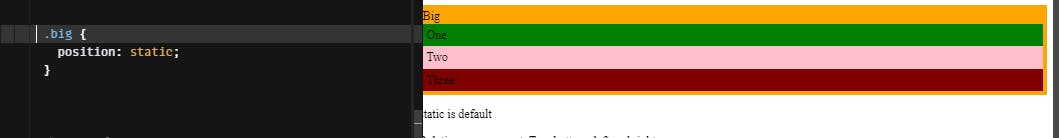
position:static it is the default value. top, bottom, right, left properties won't affect this static position. The element's position depends on the normal flow of the document.
syntax: element { position:static }
exmple

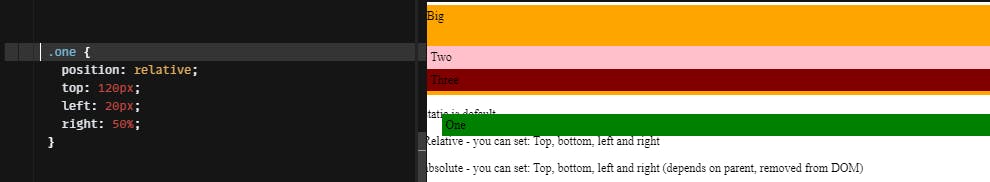
position:relative The element's position is relative to its original position and based on the value of "top, bottom, left, right" propetries its final location is determined. Other elements and contents in the document won't get affected because of its position.
syntax: element { position:relative ; top: ;left: ;bottom: ;right: ; }
example

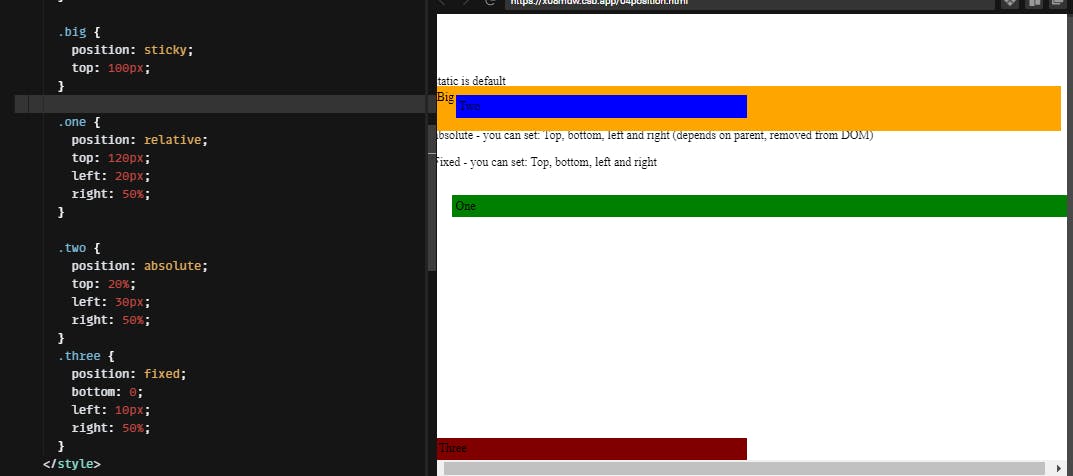
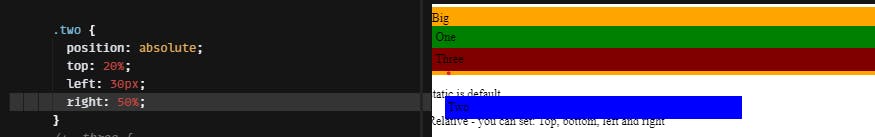
position:absolute The element's position is relative to its nearest positioned ancestor. If there is no nearest positioned ancestor ,it will use its initial containing block . The value of "top, bottom, left, right" properties determines the element's final position.
syntax: element { position:absolute; top: ;left: ;bottom: ;right: ; }
example

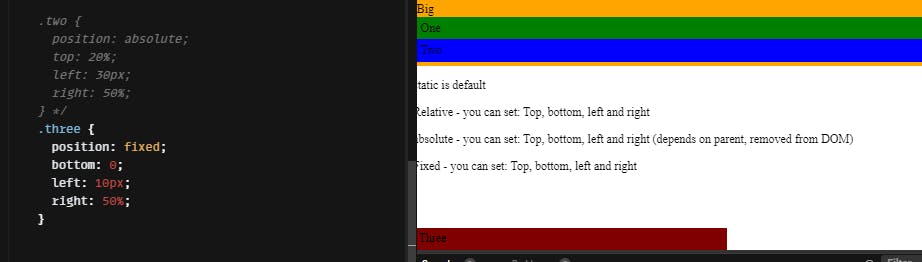
position: fixed Here the positioning of a element depends on the view port.it is removed from the normal flow of the document. The element's position is fixed and not affected when the page is scrolled , shrinked etc. the final position is decided by the value of "top, bottom, left, right" properties.
syntax: element { position:fixed; top: ;left: ;bottom: ;right: ; }
example

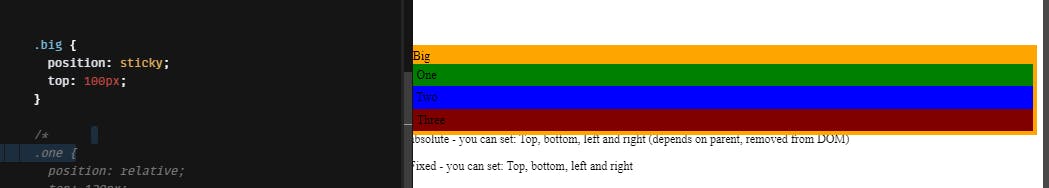
position: sticky The element's position is according to the normal flow of the document. And then based on the value of "top, bottom, left, right" properties it is relative to the nearest scrolling and block level ancestor. the sticky position won't affect the other elements and contents in the document
syntax: element { position:sticky; top: ;left: ;bottom: ;right: ; }
example