Hello friends, After having some knowledge of html and css now I have started learning the basics of java script. In this article I am going to made a cheat sheet for methods on array.
The very basic of java script is values. There are 2 types of values.
- Primitive values: all single values in java script is called primitive values. ex: number, string, Boolean, null, undefined.
- Non-Primitive values: Multiple values stored in a single variable is called non-primitive values. ex: arrays, objects.
Array: It contains multiple values within square bracket []. The values may be numbers, strings, Booleans, etc...
Methods in Array:
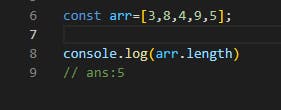
length: It will return the total length of an array.
syntax: array.length
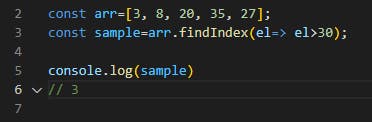
findindex(): This method used to find the index of the first element which satisfies the condition that we pass in to the function
syntax: array.findIndex(condition)
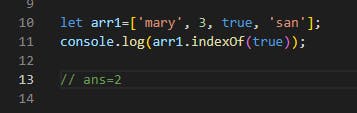
indexOf(): It will help to find the index number of particular element.
syntax: array.indexOf(element)
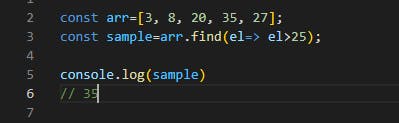
find(): It will return the value of first element which passes the condition applied
syntax: array.find(condition)
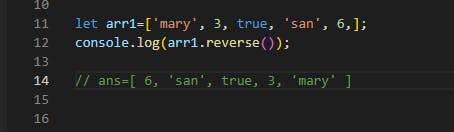
reverse() :This method will reverse elements inside the array and it will modify the original array.
syntax: array.reverse()
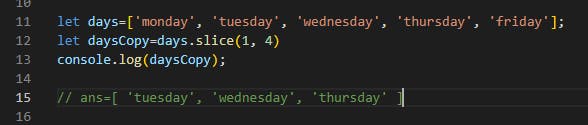
slice() : This method is used to copy the part of an array and return new array. It doesn't modify the original array.
syntax: array.slice(index of first element, (index+1) of last element)
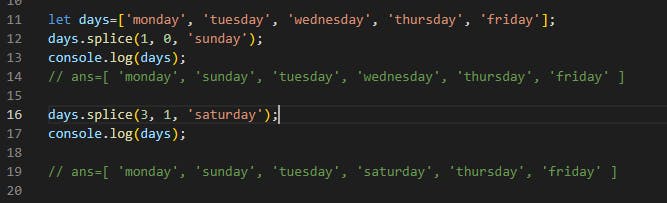
splice() : This method is used to remove/replace/add values in array. It will modify the original array.
syntax: array.splice(start index, number of elements removed, element )
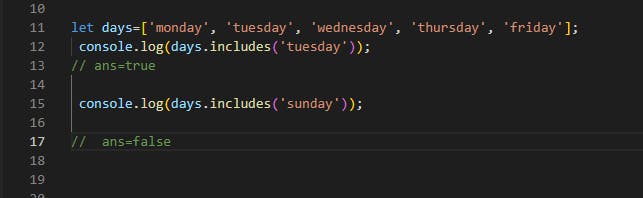
includes(): It will check that an array includes the given value. It will return true/false.
syntax: array.include(element)
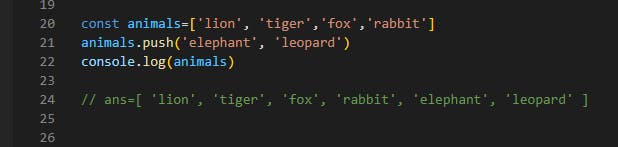
push() :This method is used to add one or more elements to the end of an array and returns new length of the array.
syntax: array.push(element1, element2)

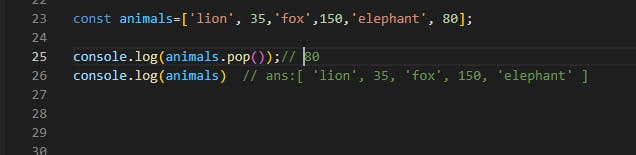
pop(): This method will remove the last element on array and modify the original array. It will return the removed element.
syntax: array.pop()
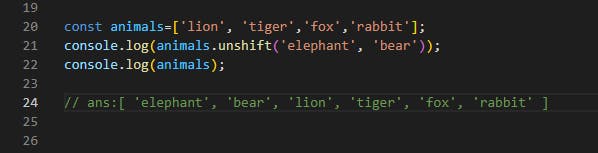
unshift: This method is used to add one or more elements to the beginning of an array and returns new length of the array.
syntax: array.unshift(element1, element2)
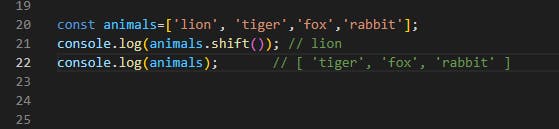
shift(): This method will remove the first element on array and modify the original array. It will return the removed element.
syntax: array.shift()
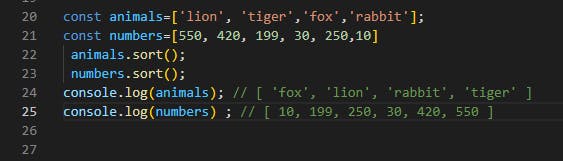
sort: It will sort the elements of an array
syntax:array.sort()
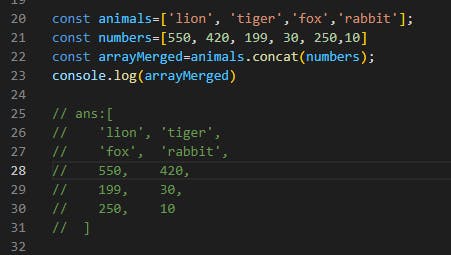
concat : This method is used to merge more than one array.
syntax: array1.concat(array2)
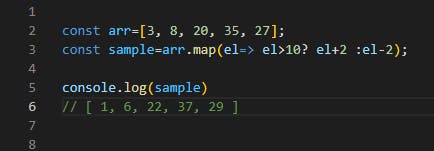
arr.map(): This method will map the given condition inside the function to the all elements of an array then will return a new array.
syantax:array.map(condition)
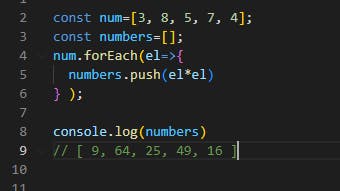
forEach: This will iterate over the elements of an, and apply the given condition to all elements.
syntax: array.forEach( condition)
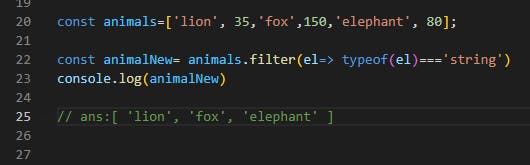
filter() : It will return a new array. That array contains the elements of original which passes the condition in the given function
syntax:array.filter(condition)
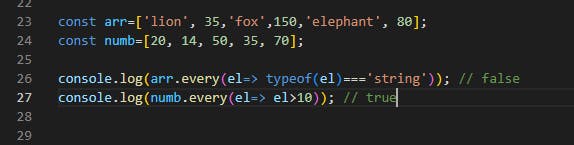
- every() : This method checks whether all the elements of an array satisfy the condition in the given function or not. It will return Boolean value. syntax: array.every(condition)

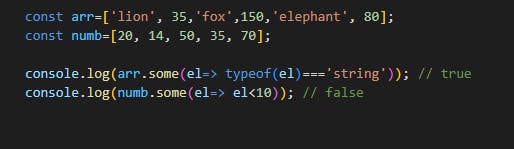
some() This method checks whether atleast one element of an array satisfies the condition in the given function or not. It will return Boolean value.
syntax: array.some(condition)
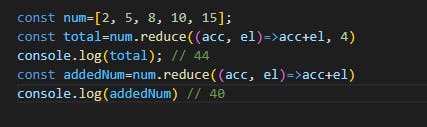
- reduce() : This method will return single value. It will add the initial value(if mentioned) to the first element then apply the given condition to that added value then stored in accumulator. Now the sum in accumulator will be added to the next element then condition will be applied and stored in accumulator. This will happen for all elements. Finally It will return a single value. syntax: array.reduce((accumulator, current value)=>{condition} ,initial value)

If we learn the methods of array properly, This will be more useful. By writing this blog I have some clear ideas about arrays and its methods.
Thanks for reading