In this article I have made a cheat sheet for some important topics in JavaScript for interview preparation.
- Scope
- Hoisting
- Call Stack
- Single Thread
Scope : It refers to the current context of code, which determines the accessibility/visibility of variables. Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but parent scopes don't have access on child scopes.
Different types scopes in JavaScript:

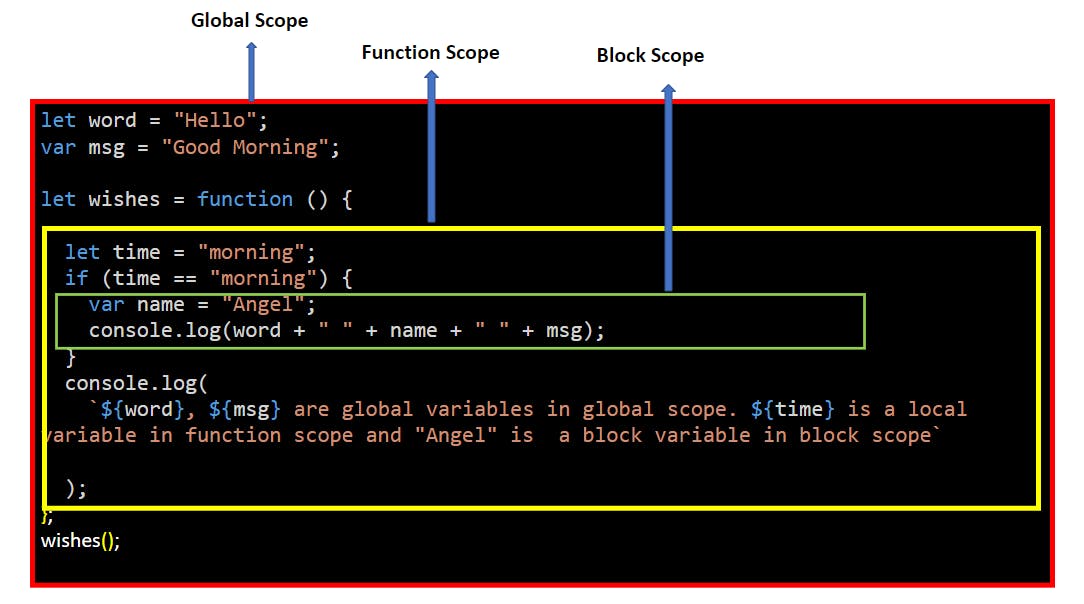
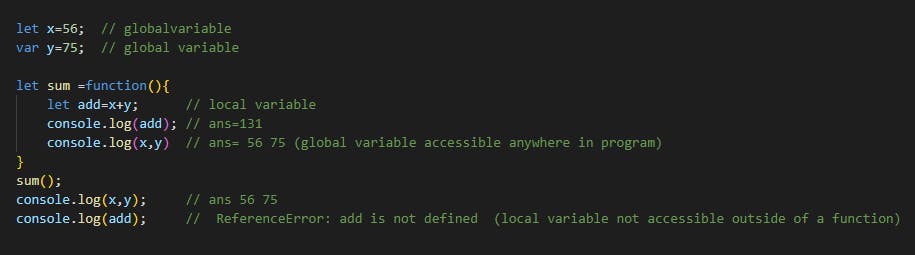
- Global scope : This is the default scope. The variables declared in global scope are called global variables. These variables are accessible anywhere in the program.
Function scope : The scope created with a function is called function/local scope . The variables declared inside the function called local variables and these variables can be accessed only inside the function.
Example

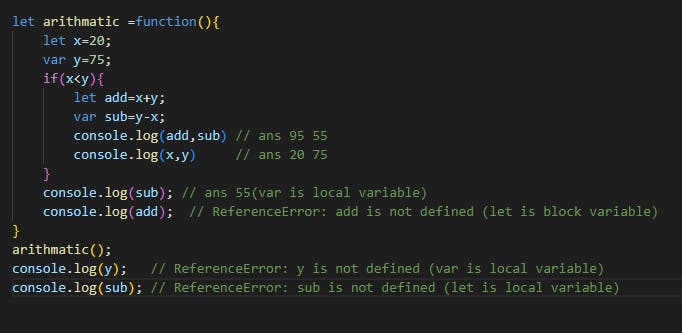
- Block scope : The scope created with a block({}). The variables declared inside the block can be accessible only inside the block. If block scope created inside a function the global and local variables are also available in block scope. let, const are block level variables. But var is local variable. So var accessible in whole function even if it is declared inside the block.
Example

Hoisting : It is a behavior in which a function or variable can be used before declaration. While running a JavaScript program JavaScript engine will create a execution context(EC). This EC will have 2 phases.
- Creation
- Execution
During creation phase the engine will move the declaration of functions, variables or classes to the top of their scope. This process is called hoisting. Because of this the functions, variables, classes can be referred before their declarations but this can lead to unexpected error. So usually this method is not recommended.
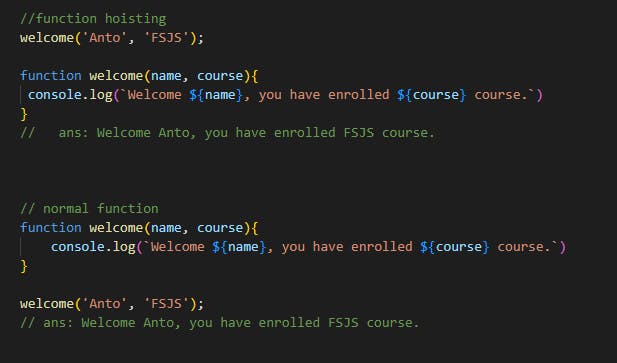
Function Hoisting: We can use function before it's declaration. Only function declarations are hoisted. Function expressions arrow functions are not hoisted. Because the function expressions/arrow functions will be assigned to another variable then that variable declaration will be hoisted.
Example

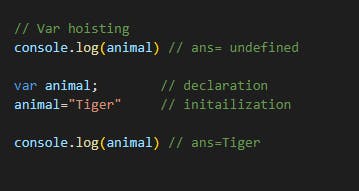
Variable Hoisting : We can also use variables before it is declared and initialized. Only variable declarations are hoisted variable initialization are not hoisted in JavaScript. - var hoisting : In var hoisting variables will be declared to var keyword and the default initialization is 'undefined' until the code reaches its declaration line. The variable can be declared and initialized separately or in the same line. If the variable is not declared and initialized directly the variable is not hoisted. In this case we will get 'reference error'.
Example

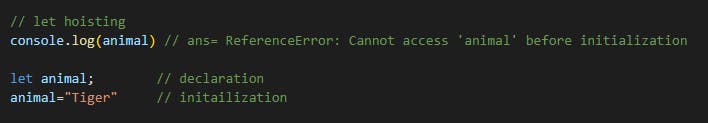
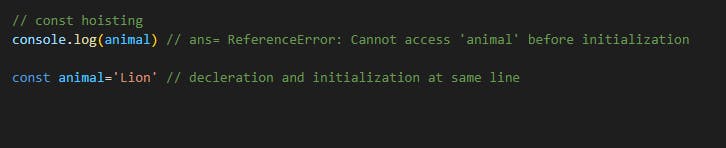
let and const hoisting : let, const hoisting are not like var hoisting. In this hoisting ther is no default initialization. the exception case will happen means it will return 'reference error'.
Example


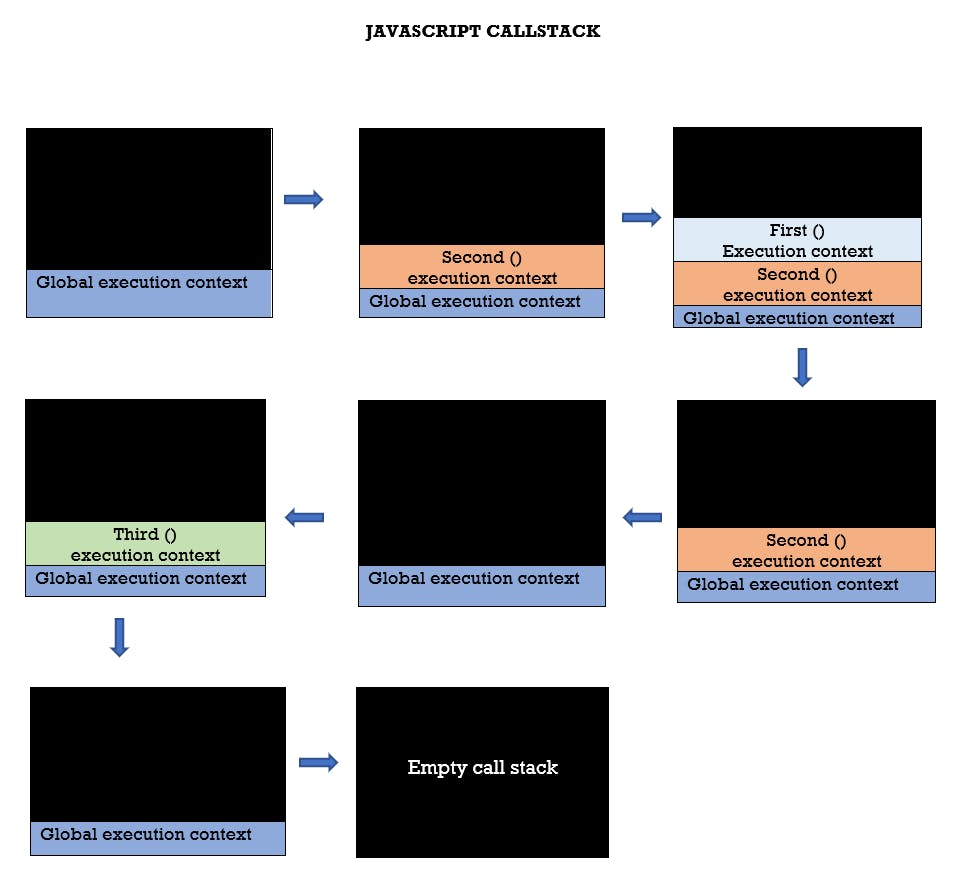
Call Stack : Call stack is a mechanism. JavaScript used call stack mechanism in order to manage execution context(EC)(Global EC and Function EC). Call stack keeps the record of multiple functions in the order of their calling in script. Call stack is used to know which function is currently running and that function has any inner function etc. It follows LIFO(Last In First Out) principal. The working mechanism of call stack is given bellow.
- When the code is running Global execution context will be pushed into the call stack.
- Then the EC of first program called in the code will be added to call stack.
- If any program called by the program which is currently running, the EC of that program will be added to the call stack.
- When the last called program finished its job it will remove from the call stack.
- If all programs gets done and removed from call stack, global execution context will get run and removed from the call stack. Now call stack is empty.
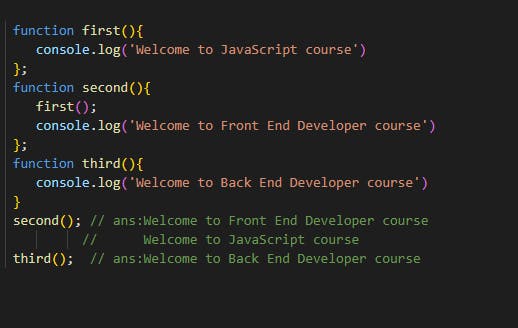
Example


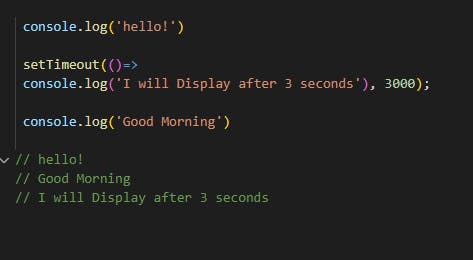
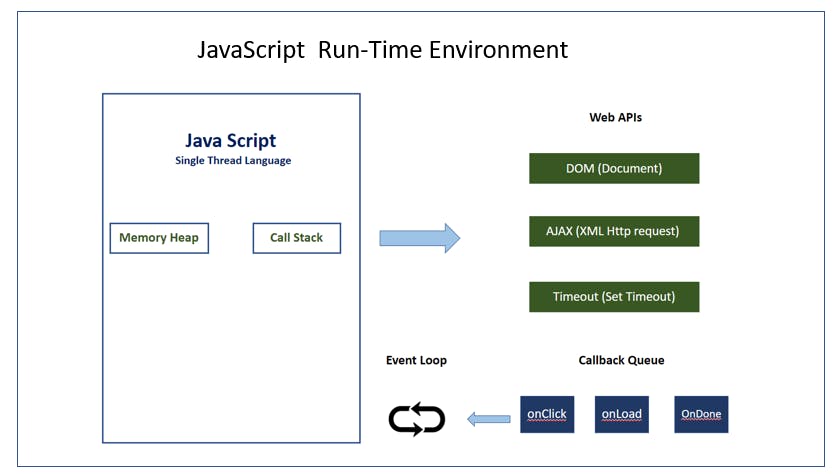
Single Thread :It means the execution of instructions happens in a single sequence. In other words, one command is processed at a time . JavaScript is a single-threaded language means it has one memory heap and one call stack. It has to complete one piece of code only then it can move to next. it is synchronous at the same time harmful. Because if one part of code takes too much time to get completed the other code will get freeze in the meantime. ex: window alert function. Because we can't do anything until we press ok. Being synchronous only has some disadvantages like waste of time, resources etc. So we need asynchronous functions. In asynchronous function, a code need not wait for another code to get executed instead both will run simultaneously. JavaScript has one memory heap and call stack to run code except this browser also helps JavaScript to run codes simultaneously with the help of event loops call back queue and web APIs. The following diagram will show how JavaScript runs asynchronous function also.

As per the Diagram DOM, AJAX, Timeout are not the part of JavaScript but they are in the run-time environment. So they runs simultaneously within the web APIs with the help of call back queue the push into the call stack by event loop to get executed. Because of this asynchronuos function the other codes need not wait, they will run simultaneously.
Example