React and History of React
React, a widely used JavaScript library is referred to the frontend JavaScript framework. It was created by Jordan Walke (software engineer at Facebook). React.JS was first used in 2011 for Facebook's Newsfeed feature then officially it was released in July 2013. It is maintained by Facebook. It is a tool for building UI(User Interface) components. UI is nothing but user interaction and communication. React breaks down complex UIs into small, isolated code called “components”. Components are independent and reusable. React creates virtual DOM in memory. So we need not to manipulate browser's DOM directly.
How to start React?
Actually we can directly write our react code in html file. But When it comes to production npm and Node.js should be installed.
React directly in HTML
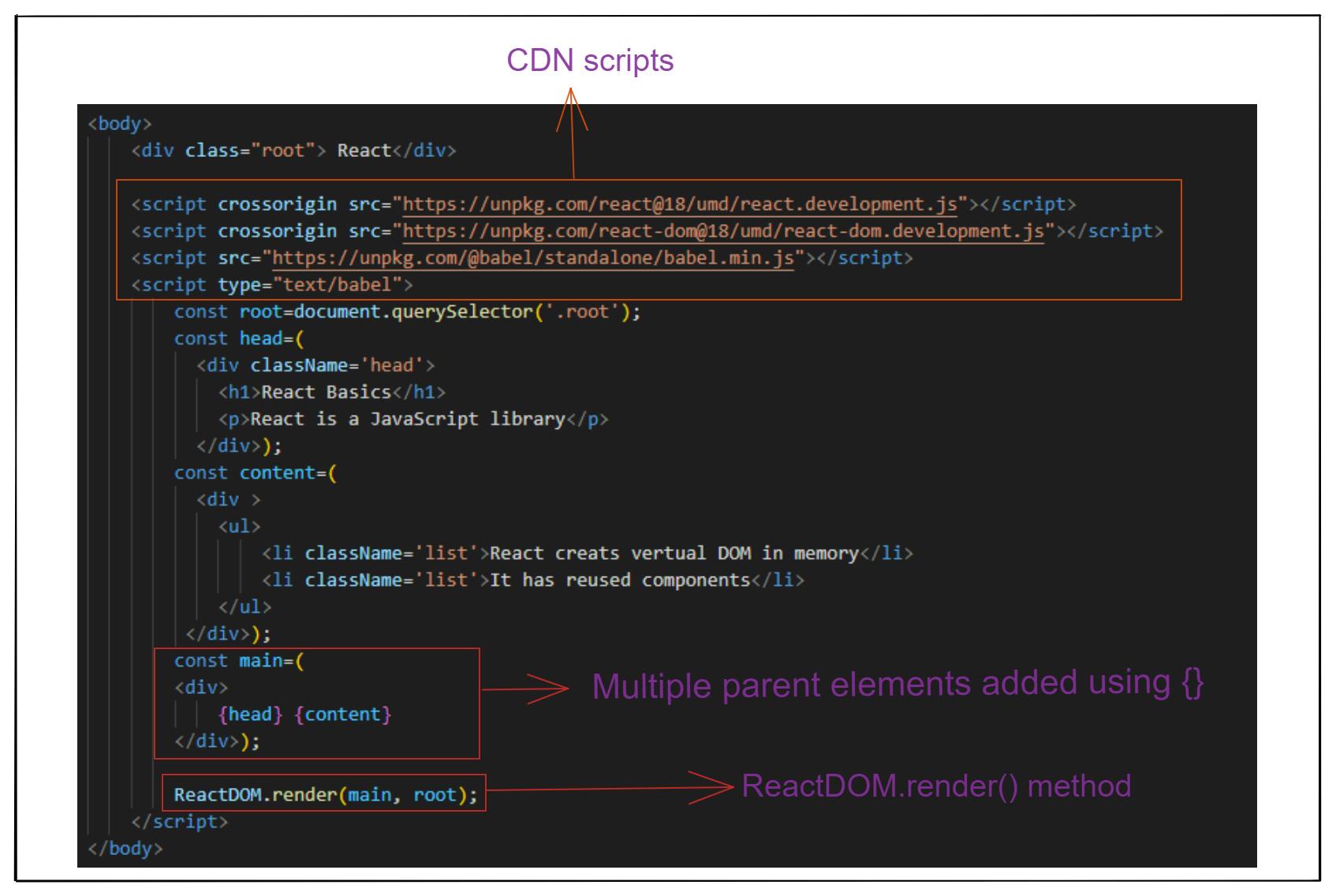
To start react directly in HTML we have to install some cdns including babel also in our script file. Babel is a transpiler. It is used to convert the latest version of JavaScript code to browser understandable code. In other words it allows us to use future JS in today's browser. The order of files to be installed in html file is important.
- cdn for react
- cdn for react DOM
- cdn for babel
- normal script tag with the attribute type= "text/babel"
After adding these cdns in our file then inside the normal script file we can create element that need to be inserted to the webpage. To manipulate the webpage a react method ReactDOM.render() is used. We can insert only one parent element using this method. so we have to create all child elements inside a div tag or empty open and close tag(<> </>). In the case of adding multiple parent elements, all parents can be added using {} inside a single div. Then this div will be passed into the render method();
syntax:
ReactDOM.render(element, container)
ReactDOM.render(WHAT to render, WHERE to render)
Class names for styling the elements in css can be added to the elements using the className attribute or we can directly adding style to the elements using style attributel like style{{propertyname : value}}.
Example for using react directly in html is given below.

React Environment With Node.js
To create react app node.js, npm and npx are important.
NPM stands for Node Package Manager. It gets installed when Node.js is installing in our system. It will manage all the packages and modules for node.js. All required packages for our project will be installed using npm.
NPX stands for Node Package Execute. It is installed along with npm installation. It is npm package runner and used to execute or run the required package from npm for our project. Even though the package is not installed npx will run it. npx always uses the latest version of create-react-app. The create-react-app is tool to create React applications and it will set up everything that needed to run a React application.
npx create-react-app folder name
The above command on terminal window will open react environment on the particular folder. The folder name should be in small case. When the react app is created, git also gets initialized automatically.

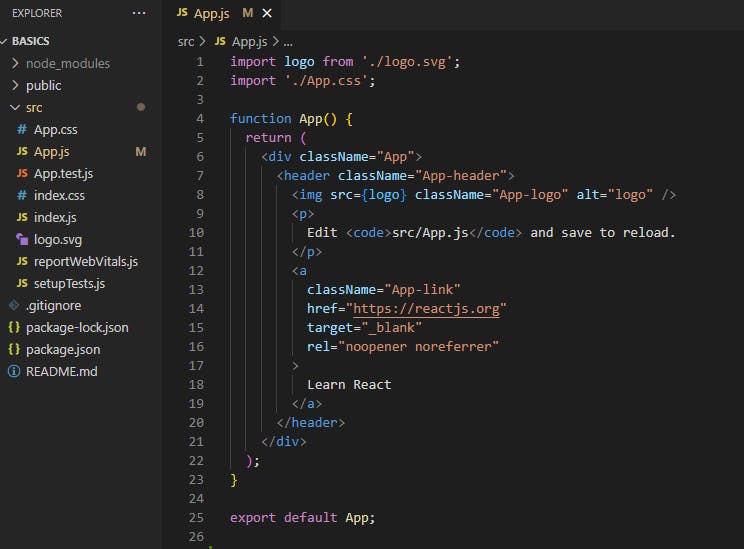
Here new react environment is created in basics directory. In that directory we will have all required packages and folders for our project like public, src etc. We can modify files(App.css, App.js etc.) in the src folder.

To run our project we have to use 'npm start' command on terminal. It will open our project webpage in browser.
 The loaded webpage is given below.
The loaded webpage is given below.

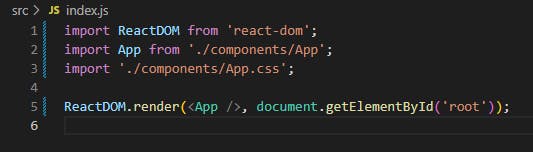
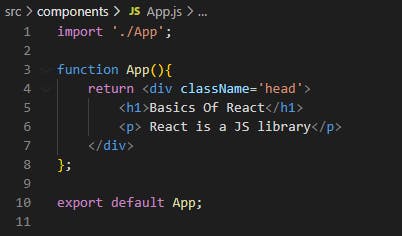
The files inside the src folder can be deleted and we can create our own project files. In index.js file we have to import the required components and use the render() function. and in App.js file we can create required components. The components are functions or classes. The first letter of name of the function should always be capital letter.
export default component's name -> It makes a component to get imported.
import component's name from component's location -> It will import components.
Examples of index.js, App.js and App.css files are given below.



output of modified src folder.

I Hope this article will help to understand very basics of react and creating react apps.
Thank you for reading.🙂🙂🙂